
 |
|||||||||
| Home | Wordpress | ||||||||
PanotourProを使ってTourを出力する |
||
 |
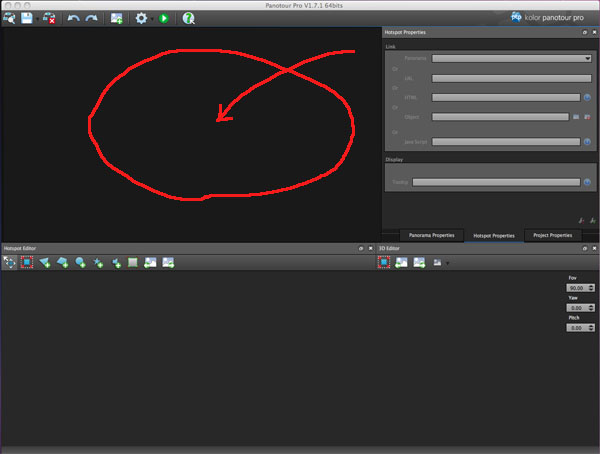
レジスターで要求されるシリアルを入れた後 開かれる最初の画面のメイン画面にtourを組むcubicの画像(Equirectangular imag)を2複数枚ドロップする。 |
|
 |
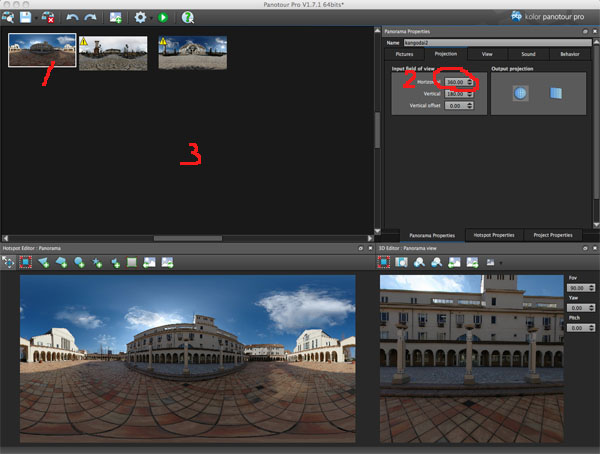
画像に警告の三角マークがつくので、画像をクリックし、バノラマプロバティウインドウの水平画角をクリックし、次の画像をクリックすると、マークは消えます。 水平画角=360゜ 垂直画角=180゜ を確認 |
|
 |
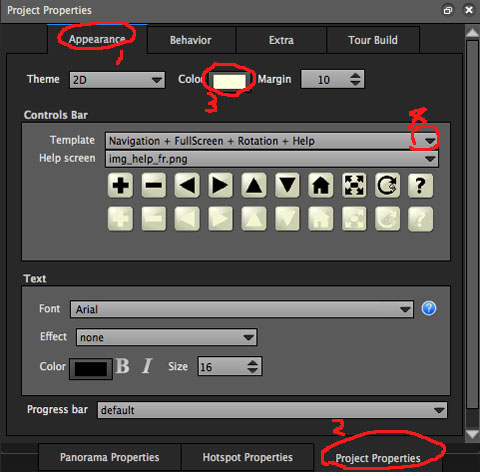
プロジェクト・プロパティ アピアランスをクリックをクリック カラーを決める。 操作アイコンのテンプレイトを選択する。
|
|
 |
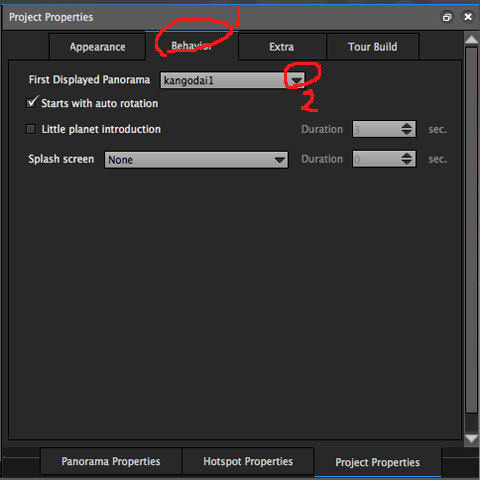
ビヘイビュアーでtourの最初に表示する画像を指定しておく。 | |
 |
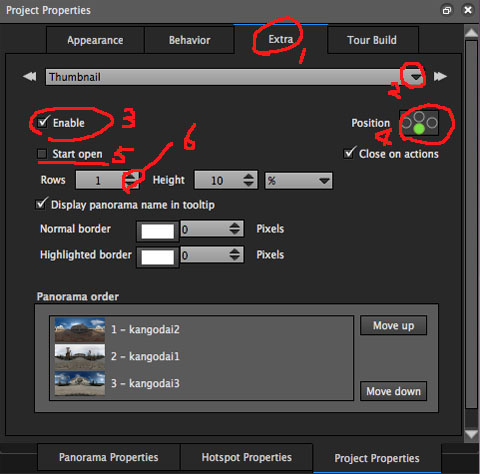
エクストラでtourの切り替え方法を選択する。 ジャイロもはこの中にある。 Enableにチェックをいれ有効にする。 最初から表示しない場合はStart openを無効にしておく。 positionとRowの関係に注意 |
|
 |
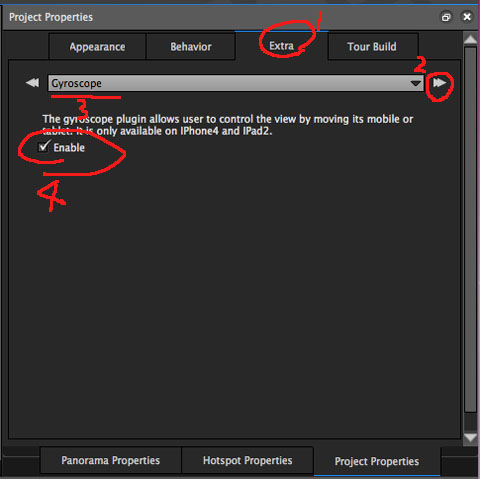
ジャロジーの設定 | |
 |
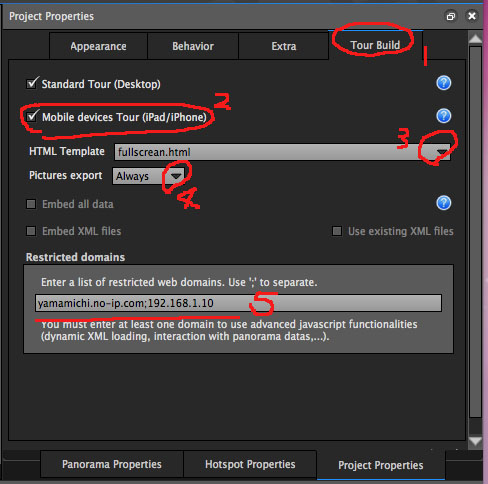
tour buildでMobile devices Tour(iPad iPhone)にチェックをつける HTML Templateでfullscrean出力する前に 既存のgenericで出力して試してください。 その後fullscreanで出力するためには、下記のようにgeneric.htmlを編集し、保存しておく必要があります。 Pictures ExportはAutoは変更した場所のみの出力、Alwaysは毎回すべての出力をします。 大切なこと Restricted domainsにあなたがロードアップしようとしているWebのドメイン名を入力してください。Local Lanで確認するときのIPアドレスも;で区切り入力しておくと便利です。 |
|
 |
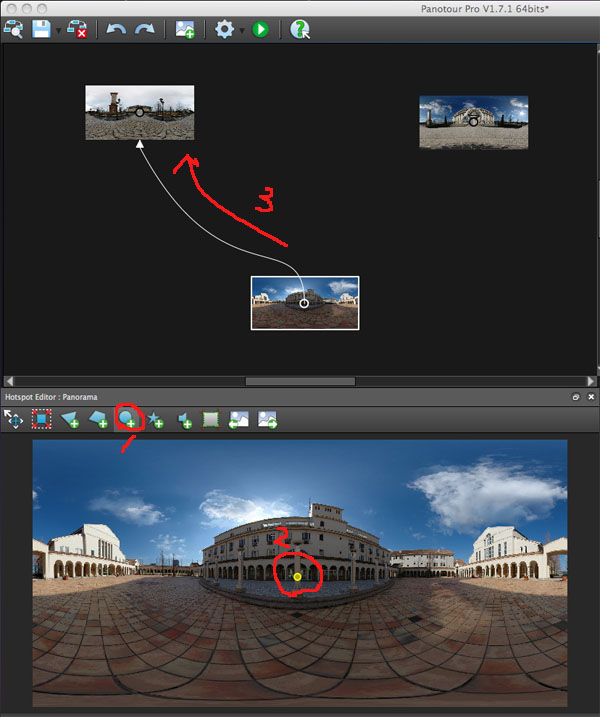
出力する前に ホットスポットを設定したいなら ホットスポットウインドウでスポットを加えてください。 linkはメイン画面で、設定します。 ホットスポットをドラッグして、linkさせる画像に重ねる。 |
|
|
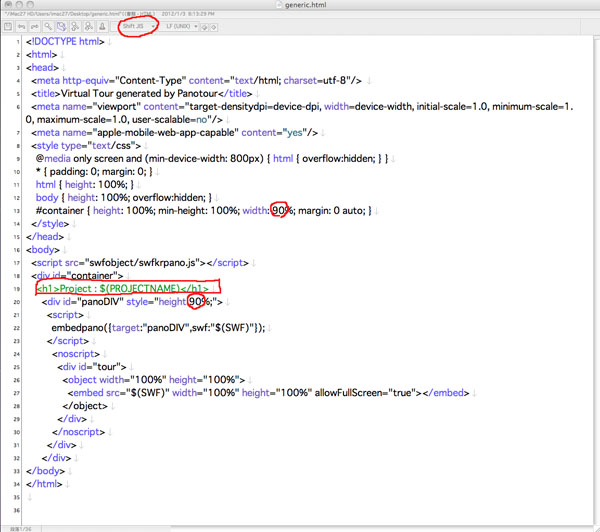
メニューバーのEditのOpen template directoryをクリックすると、左のティレクトリーが開きます。その中のhtmlホルダーの中にgeneric.htmlがありますから、コピーし、アクセス権を777変更し、次の画像の用に変更して、名前をfullscrean.htmlとし、generic.htmlと同じホルダーに戻してください。
|
|
 |
90%を100%に変更する。 <h1>...........</h1>を削除する。 名前をfullscrean.htmlとし、generic.htmlと同じホルダーに戻してください。 |
|
| Back |