
 |
|||||||||
| Home | Wordpress | Earlier QTVR of Scenes | |||||||
17.Krpanoの.xml |
| 1.Krpanoはものすごく能力のあるソフトであるが、GUIは最低と行っても良い。しかし、この能力は使わずにはいられない魅力がある。そこで、少しづつ解明していくことにした。特に.xmlを自由に変更できると、すごいことが出来そうなソフトである。 |
2.その.xmlはどこにあるか。 http://krpano.com/download/ サイトから 「 krpano Viewer 1.0.8.12 (Viewer, Plugins, Examples, ZIP, ~10.1 MB)」を 「 Mac OSX 64bit (Intel only, OSX 10.5 or higher, ZIP, ~17 MB)」を Windowの方は 「 Windows 64bit (Vista64, W7-64, ZIP, ~14 MB)」をダウンロードして下さい。
。
|
| 3.krpanoviwer2010-11-24に「plugin」や様々な事例のデモがあります。「krpano.html」をクリックして、何を目的とするのか、ご覧になって下さい。「Krpano」のロゴマークを消すためには有料のライセンスが<必要です。 |
4.ここからは「***.xml」ファイルの編集の準備です。 「krpanotools-Tool1.0.8......」ホルダーにMAKE***dropletとMAKE PANO(***)dropletがあります。 panoramaは「MAKE MULTIFRAME (MULTIRES) droplet」ファイルにpanoramaの原画(例えばpano.jpg)をドラッグアンドドロッブすれば、「pano.html、pano.js、pano.sfw、pano.xmlファイルとpano.tiles、skinのホルダーが生成されます。 |
5.「krpanoviwer2010-11-24」の「plugin」の中の...swfのファイルがpluginです。今回はxmlの準備として「editor.swf」と「option.swf」と「rader.swf」をpanoの原画で生成された「skin」ホルダーに入れます。 |
6.ここからは xml の編集です。まずは、ドラッグアンドドロッブで生成さた「skin」ホルダーの中の「defaultskin.xml」をeditorで開いてみて下さい。 |
 |
| 書いてある内容は、panoramaを表示する時に、画面に付加される機能や表示です。整理して見ると |
 |
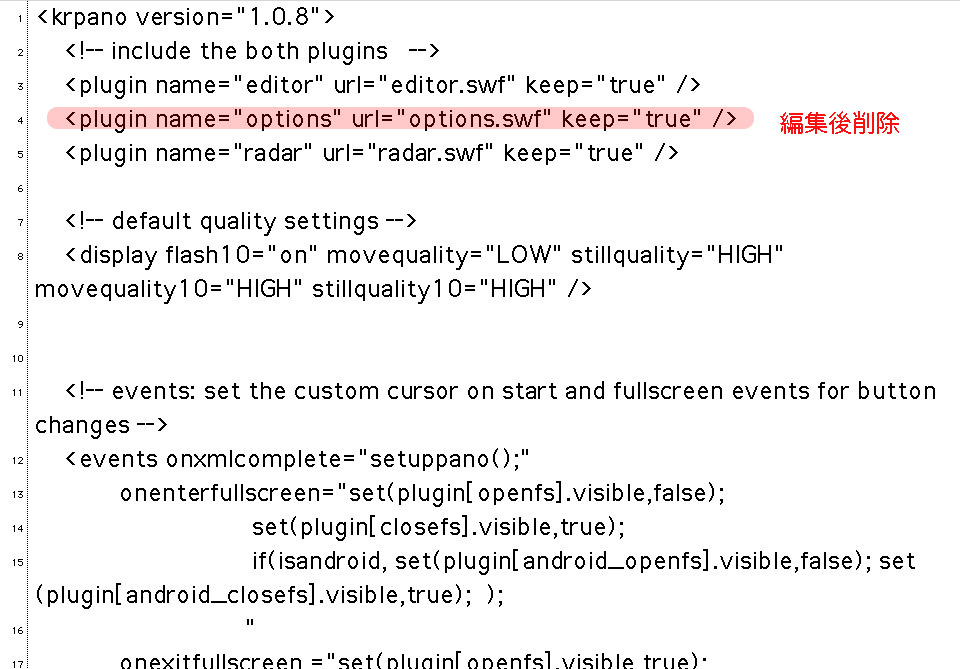
品質、カーソルの動作に伴う動作、ボタンの形、ボタンの機能、などです。 「defaultskin.xml」をeditorで開き、機能を追加します。今回「editor」「option」「rader」を追加してみます。ダウンロードした「krpanoviwer2010-11-24」の「exsamples」の「plugin-examples」の「editor-options-plugins」の「editor-options-plugins.xml」ファイルに記述 <plugin name="editor" url="%SWFPATH%/plugins/editor.swf" keep="true" />を参考にして下記2行目〜5行目を追加し、ファイルを保存します。 注;「editor.swf」は.xmlの編集後plugin定義を削除すること 今回は自習用として残しておきます。 |
 |
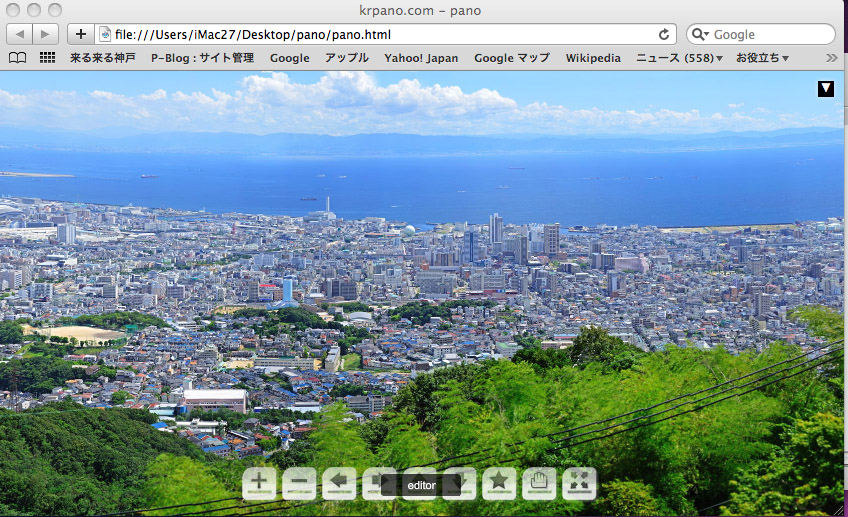
そして「pano.html」をクリックします。 パノラマが立ち上がります。この画面の中央下に、コントロールアイコンと重なって「editor」アイコンが表示されます。 |
| 7.そしてpanoの原画で生成された「pano.html」をクリックします。
パノラマが立ち上がります。この画面の中央下に、コントロールアイコンと重なって「editor」アイコンが表示されます。 |
 |
| 「editor」をクリック |
 |
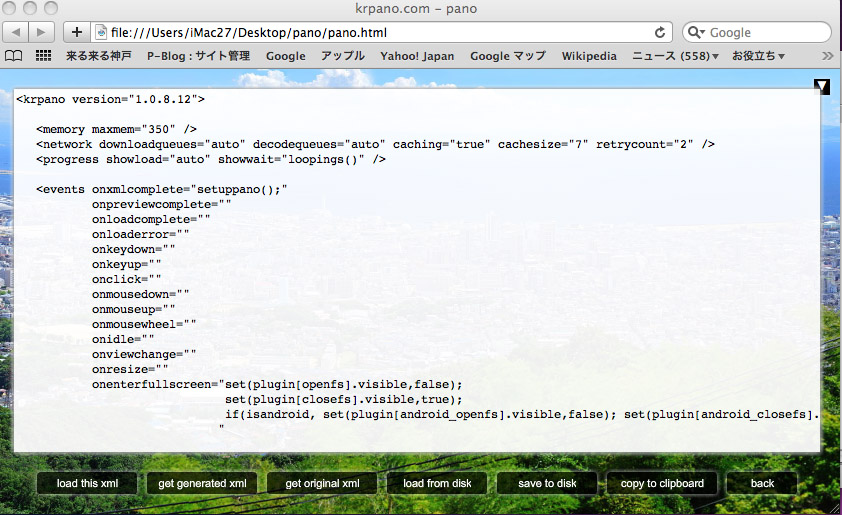
| 「xml」をクリック |
 |
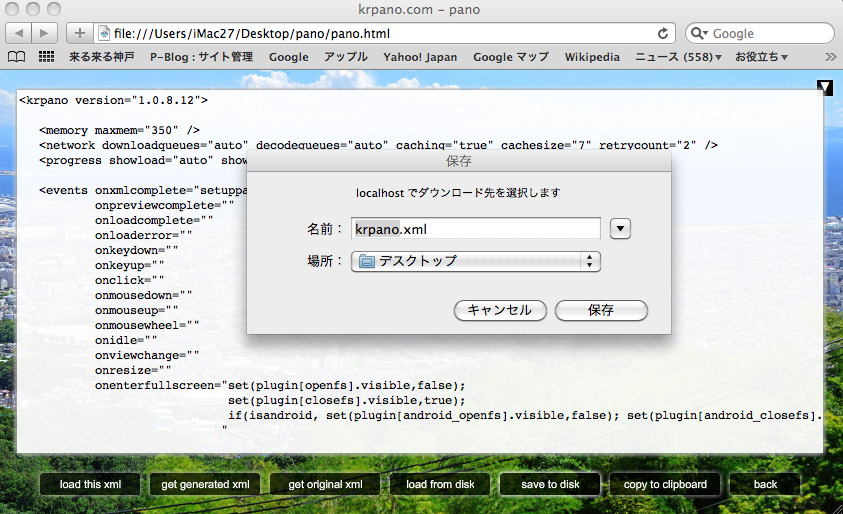
| この画面で編集しても良いのですが、編集機能が弱いので、一度Desktopに保存して、編集します。「save to disk」をクリック |
 |
| 名前をそのままにして、デスクトツプに保存します。 |
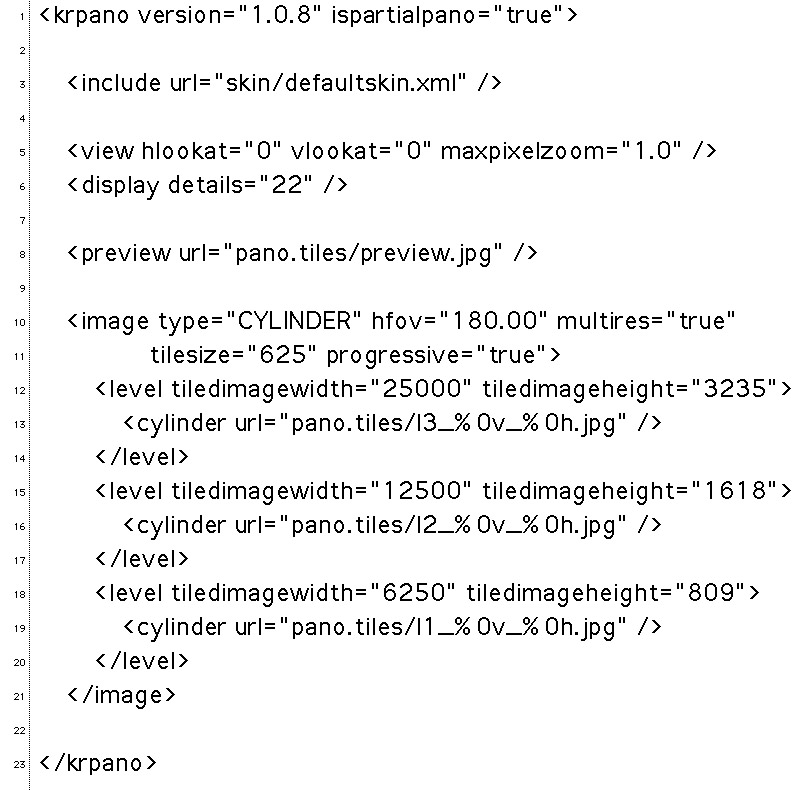
| 9.この保存したKrpano.xmlを編集します。pano画像をドラッグアンドドロッブし生成されたpano.xmlファイルは |
 |
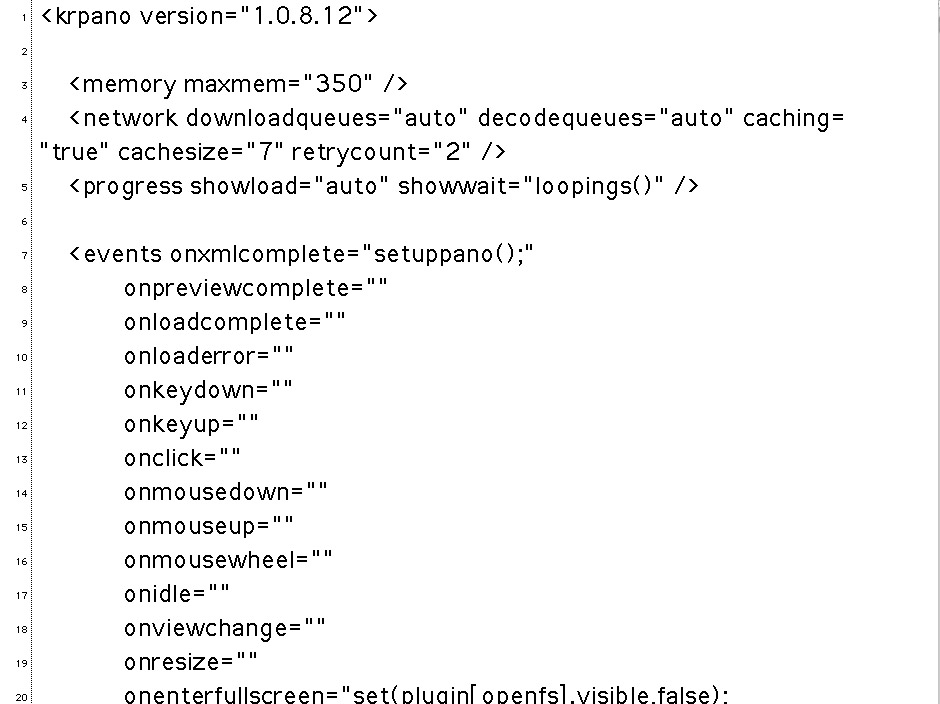
| 先ほど保存したKrpano.xmlは下記、内容が詳しくなっています。 |
 |
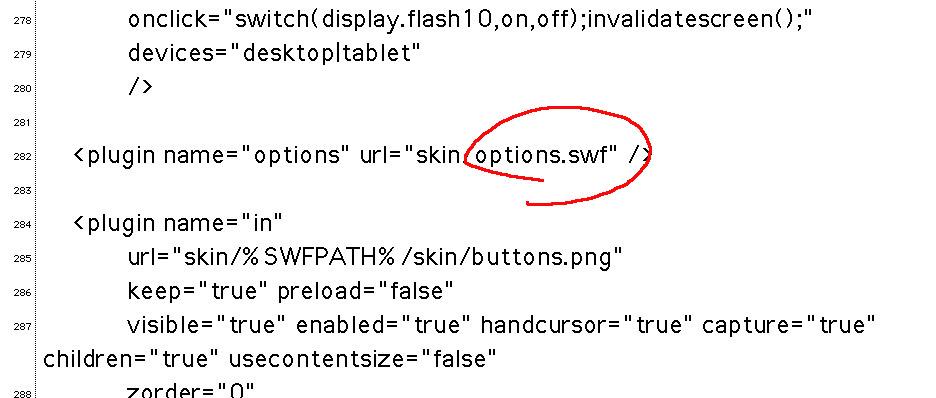
| optionのpluginが追加定義されています。 |
 |
| editorのpluginも定義されています。 |
 |
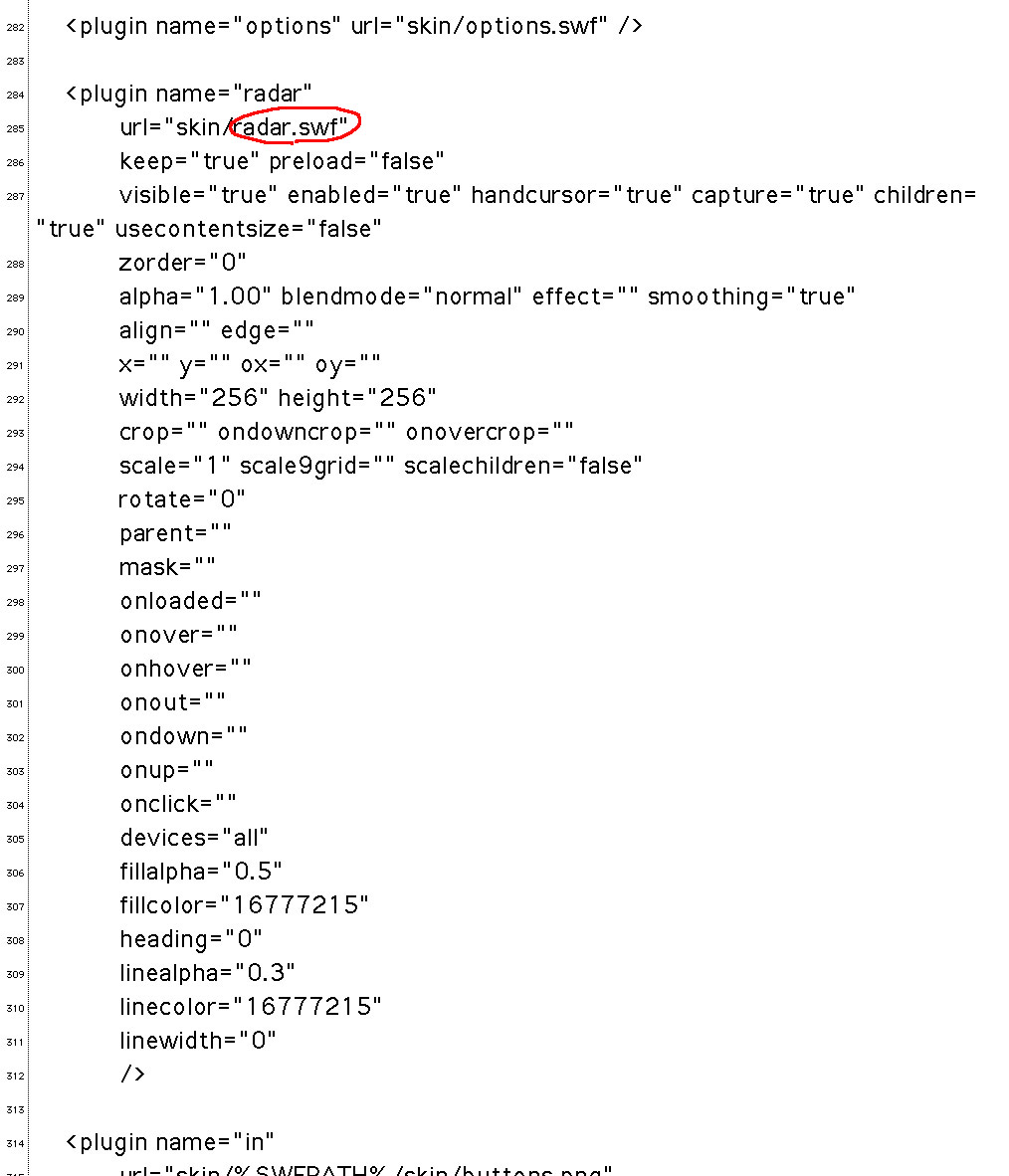
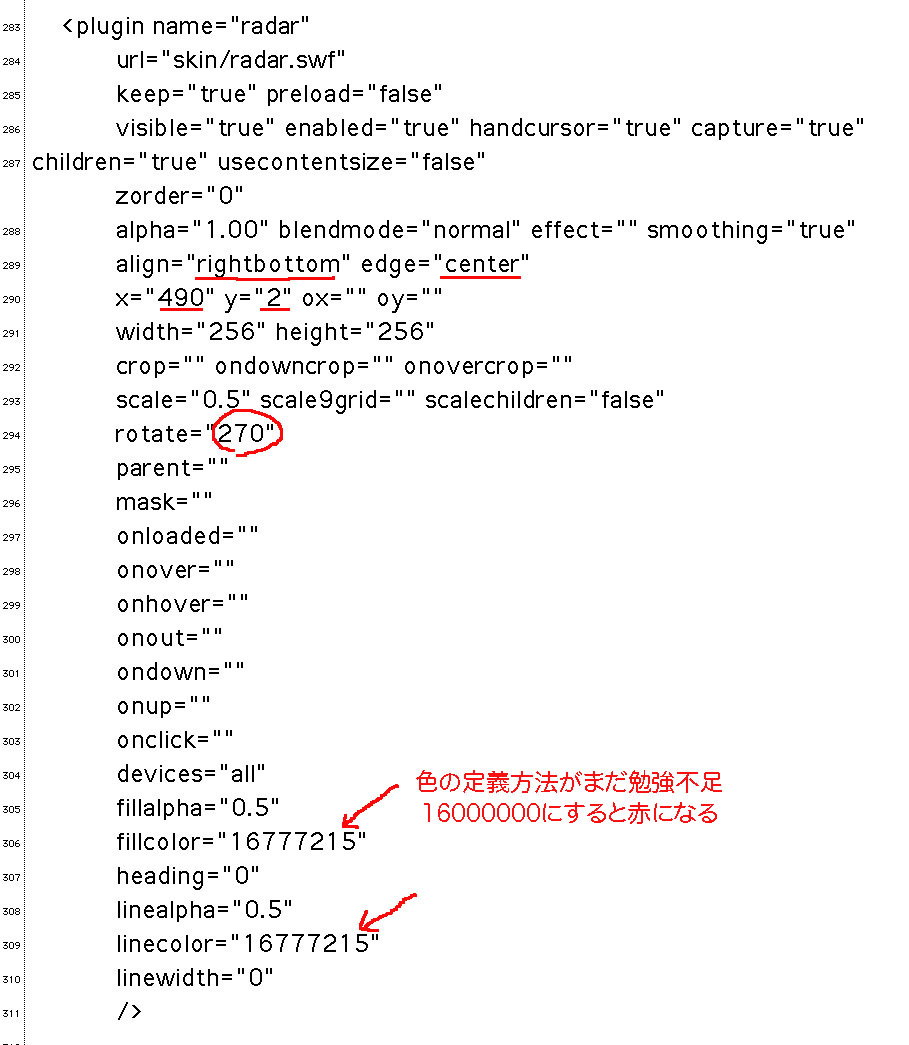
| radarのpludinも定義されています。 |
 |
radarの諸源を変更すればアレンジできます。下記はradarの位置を変更した物です。また画像の方位をrotate-"270"と変更しています。 |
 |
編集が済めば、Krpano.xmlをpano.xmlに変更し、当初ドラッグアンドドロッブで生成された、pano.html、pano.js、pano.sfw、pano.xmlファイルとpano.tiles、skinのホルダーの同じディレクトリーに上書きします。これでpanoramaに機能が付加されます。 閲覧するには、「pano.html」をクリックします。 |