複数のパノラマを連動させて、あっちこっちの視点でぐるぐる見渡せるものを、「バーチャル・ツアー」といいます。
基本を勉強しつつ、一通り紹介しようと思ったのですが、いやはや、とにかく面倒くさいっ!
ので、基本のキだけの紹介にとどめ、こんなことができるよ、というご理解にて御勘弁していただきたく候。
ただ、これで基本的な流れはわかると思いますから、入り口のドアを叩く程度のお役には立てるかと思います。
というよりも、Pano2VRで、かなり複雑なことができそうな手応えがあります。面白そう・・・。もちろん、もっと勉強しなければなりませんが。
パノラマの数が増え、仕掛けが増えてくると、それだけで何がなんだかわからなくなってきます。2カットですら、こんがらがるのですから・・・・。
今回の計画は次の通り。

▲大仏にアイコンをつけ、それをクリックすることで中に入ります。

▲出口のあたりをクリックすることで、外に出ます。
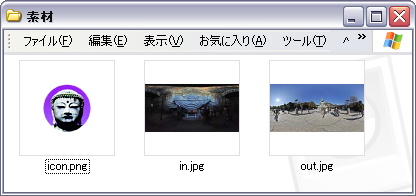
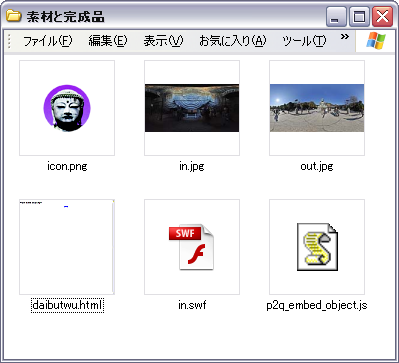
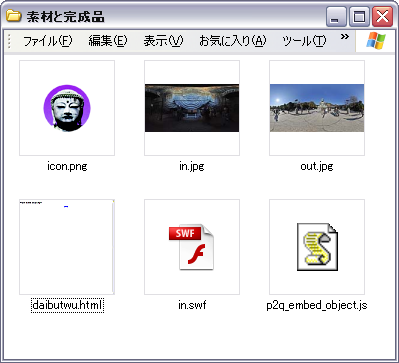
必要な素材を準備して一つのフォルダに入れておきます。プロジェクトやhtml、swfファイルなどの名前の付け方も決めておいたほうがよいです。やり直したファイルを作り出すと、何がなんだかワケがわからなくなってきます。

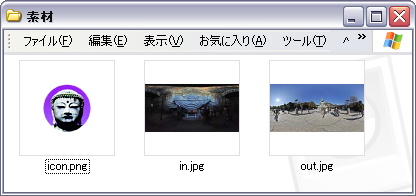
▲一つのフォルダにまとめておきます。
画面の中の指定した箇所から、他のサイトやパノラマにリンクをつけるものを「ホットスポット」とといい、初期ダイヤログの「ホットスポット」から作成することは、「Pano2VR 3.」で紹介しました。ホットスポットには、部分の指定ができる「ポイント・ホットスポット」と、面で指定する「エリア・ホットスポット」があり、後者についても紹介しています。
今回は、大仏の外から中への移動に「ポイント・ホットスポット」を、大仏の中から外への移動に「エリアスポット」を使います。
ポイントホットスポットには、指定部分を示すアイコンに自分で作成したアイコン(画像)を使用できるのですが、このホットスポットと画像の指定は、「スキンエディタ」で行います。
これがちょっとややこしいところです。 というのも、ホットスポットでもリンクの指定ができるのですが、スキンエディタでもリンクの指定ができるなど、下手をすると機能が二重に効いてくるようなところがあります。
今回は、ホットスポットでリンクを指定し、スキンエディタでは、画像の指定とマウス操作による画像の変化の指定だけを行います。一つ一つ、丁寧に設定していきましょう。

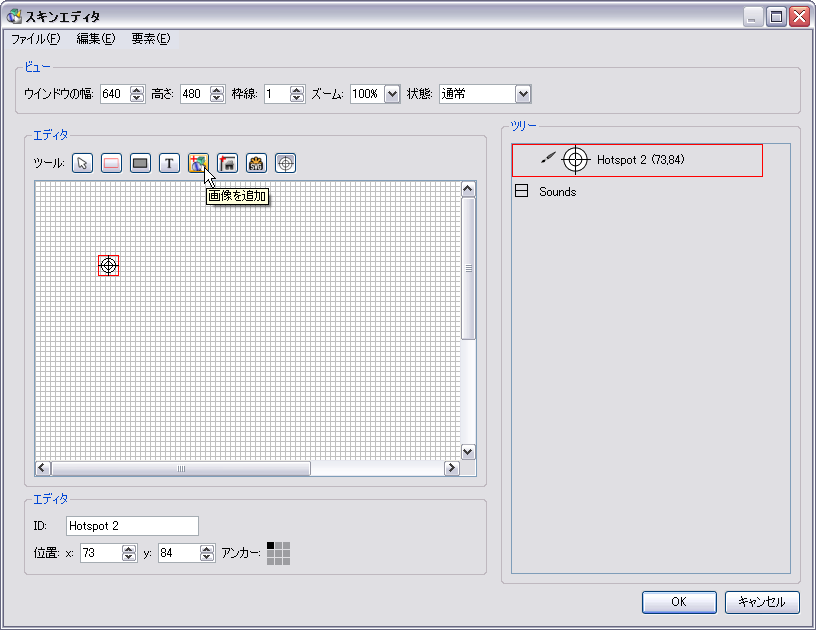
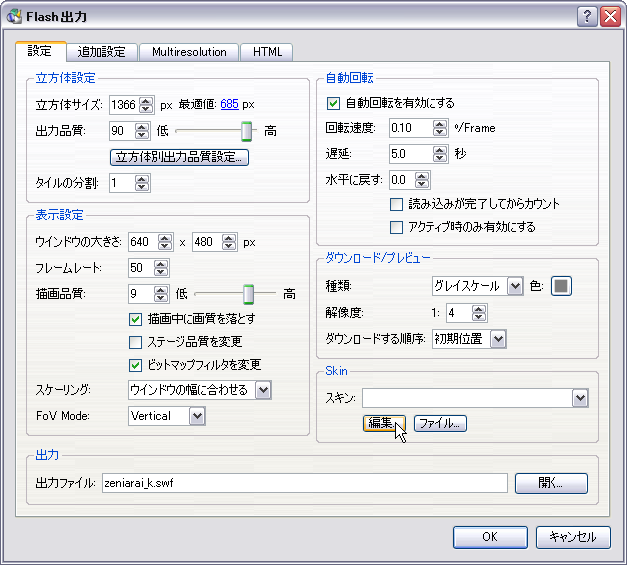
▲スキンエディタの起動します。今回は、何もないスキンからスタートしますが、既定のスキンを使用して、追加機能として登録することもできます。

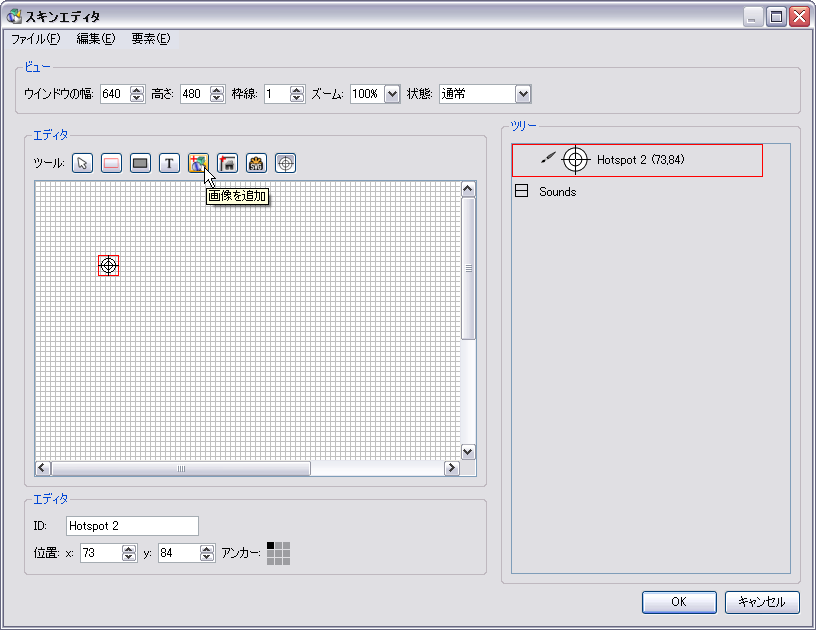
▲スキンエディタの「ホットスポットを追加」をクリックします。場所はどこでも構いません。

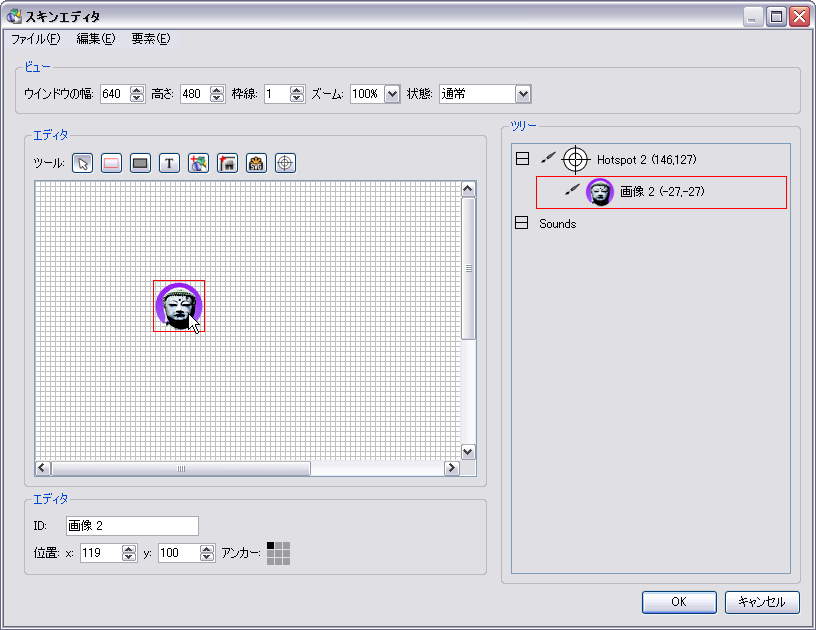
▲スキンエディタの「画像を追加」をクリックして、画像の場所を指定します。

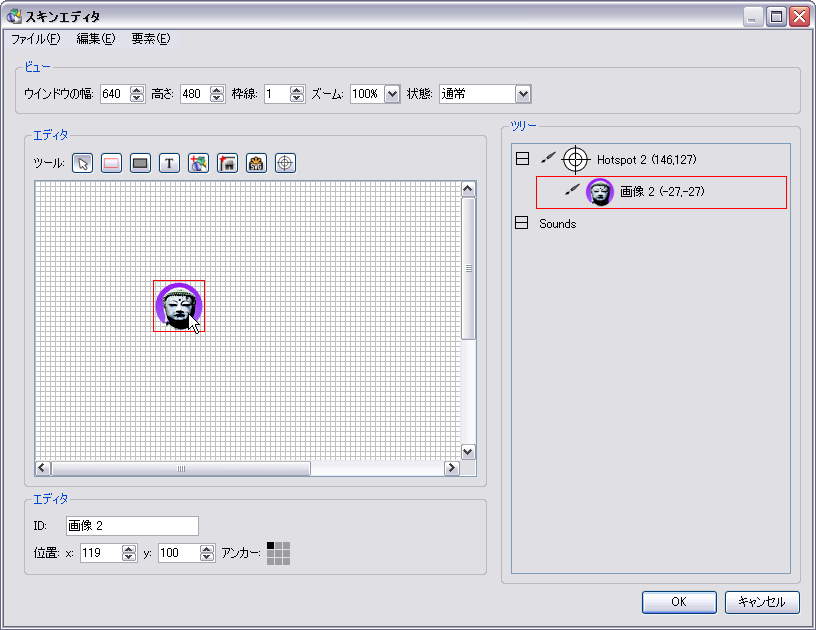
▲画像をホットスポットに重ねます。実際にはホットスポットで指定する位置に表示されますので、この画面上ではどこでも構いません。
●●●●マウス操作に関連づけた機能をもたせる
今回は少しお遊び気分で、ホットスポットにアイコンを重ねたら、画像が飛び出すように大きくなるような効果をもたせます。
スキンエディタで指定した画像か、右側のツリーの中の画像部分をダブルクリックすると、こうした機能を設定する画面になります。
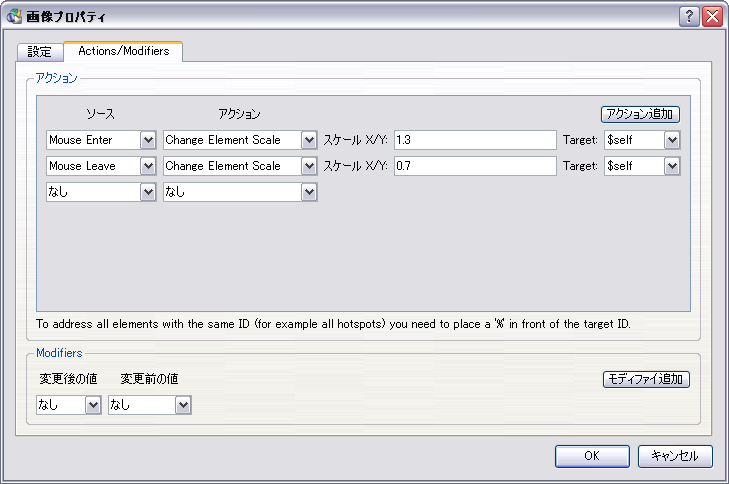
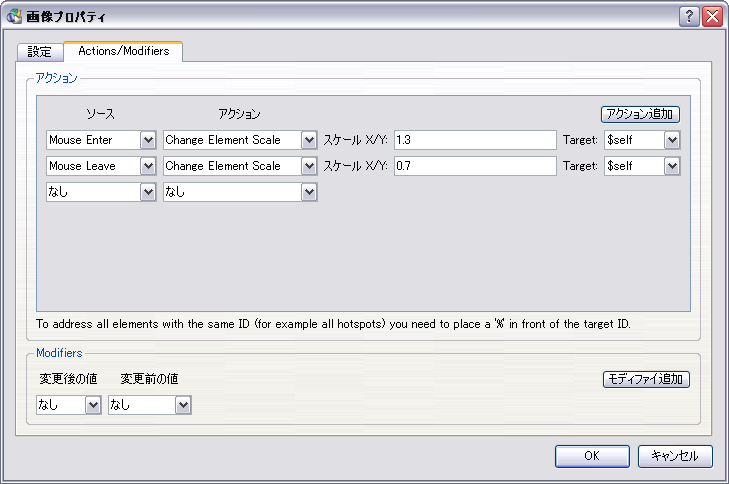
「アクション」タブの中で、さまざまな機能を設定できます。ここでは以下のようにしました。
ソース・・・・・・・「マウス エンター」・・・・・・・・・・・・・・・・マウスが入ったら、
アクション・・・・「チェンジ エレメント スケール」・・・・部品のサイズを変える、
スケール・・・・・「1.3」・・・・・・・・・・・・・・・・・・・・・・・・・1.3倍に。
ソース・・・・・・・「マウス リーブ」・・・・・・・・・・・・・・・・・マウスが出たら、
アクション・・・・「チェンジ エレメント スケール」・・・・部品のサイズを変える、
スケール・・・・・「0.7」・・・・・・・・・・・・・・・・・・・・・・・・・0.7倍に。

▲ソース(条件)、アクション(動作)、オプションの指定、ターゲット(対象)、といった項目の設定になります。英語的な感じがします。
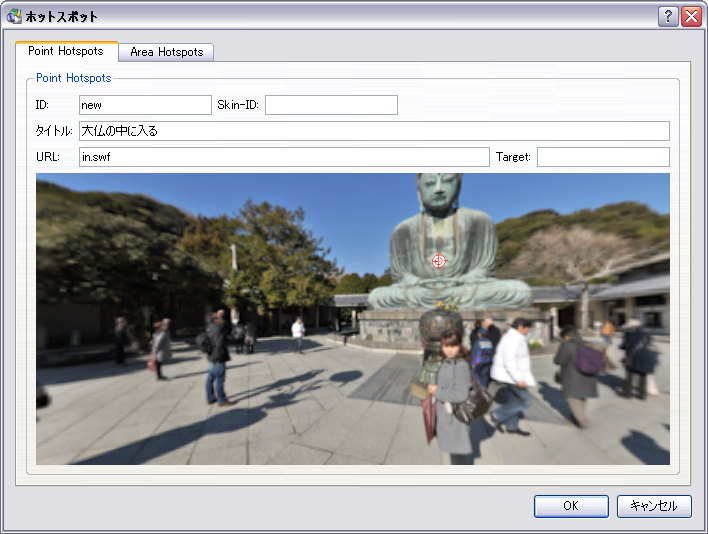
次に、ホットスポットの位置とリンク先を指定します。
初期ダイヤログで「ホットスポット」の「変更」をクリックし、「ホットスポット」ダイヤログの「ポイントホットスポット」タブを使います。
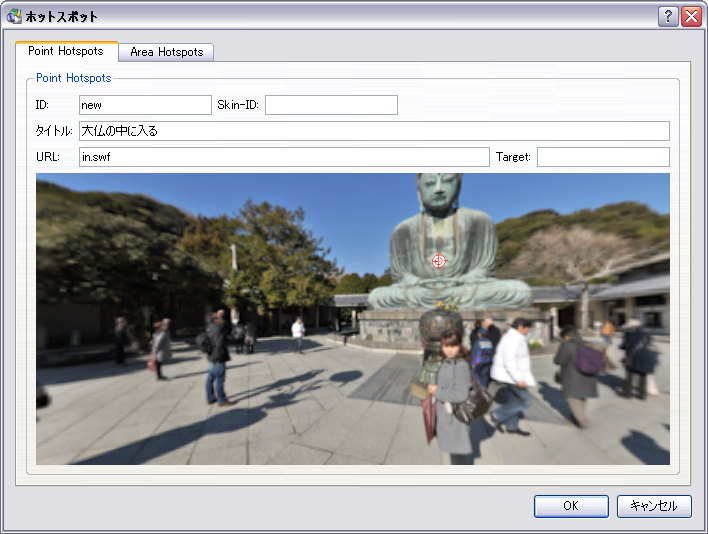
最初にホットスポットを付けたい位置をダブルクリックします。そうすると、その位置にホットスポットのアイコン(指定した画像ではなく、位置を示すだけ)が表示され、画面がアクティブになります。位置はドラッグすれば動かせます。
IDは、自動で入りますが、自分でわかる名前に変えることができます。
スキンIDは、何かの役に立つのでしょうが、よくわかりません。ここでは未記入。
タイトルは、画面に表示させることもできますが、ここでは適当に入れています。無記入でもOK。
大事なのは、URL。ここでは、大仏の中のパノラマのファイル名「in.swf」としています。現在表示されているパノラマは「out.swf」で、これらは、同じフォルダに収めていますから、この指定(相対URL)で切り替えることができます。

▲ホットスポットの位置とリンク先のURLを指定します。
●●●●パノラマムービーを作成して確認します。
ここまで設定できたら、ムービーを作成して確認してみましょう。ダイヤログはそのままにしておき、修整箇所が見つかったら訂正し、再度作り直します。
完成したファイルは、html、swf、jsの3つのファイルになります。

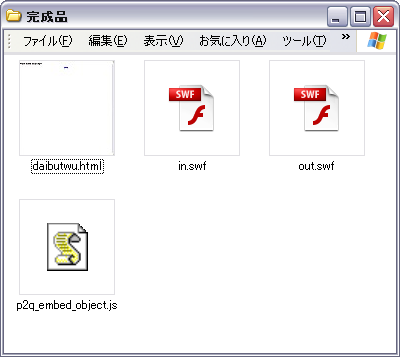
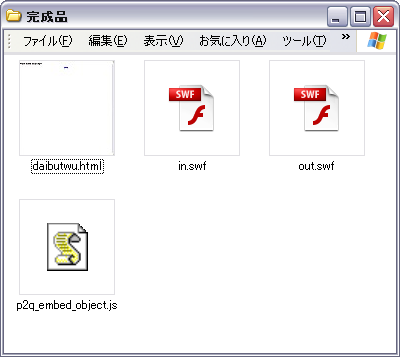
▲作成されたファイルを確認します。
一枚目のパノラマはとりあえず完成しました。
ここから二枚目の作成に入るのですが、スキン(ここではホットスポットのアイコンを指定しただけ)は、そのまま引き継いだ表示にします。このため、新たにスキンを指定したり、htmlファイルをを作成する必要はありません。
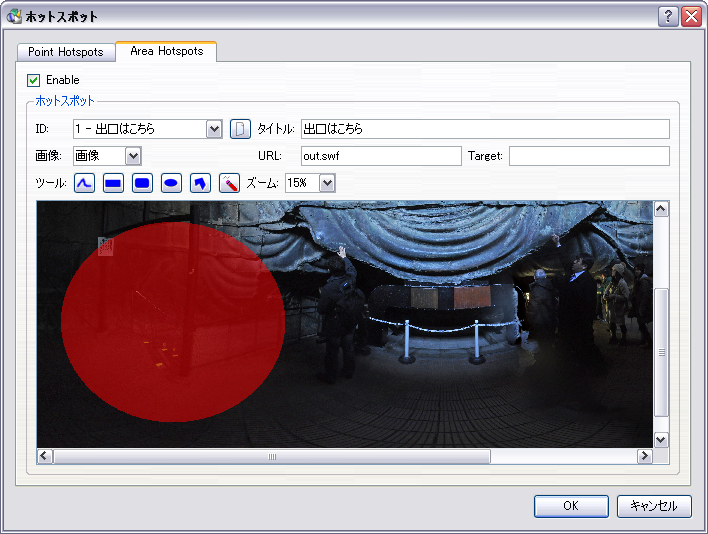
二枚目は、ホットスポットを指定したswfファイルだけでよいわけです。

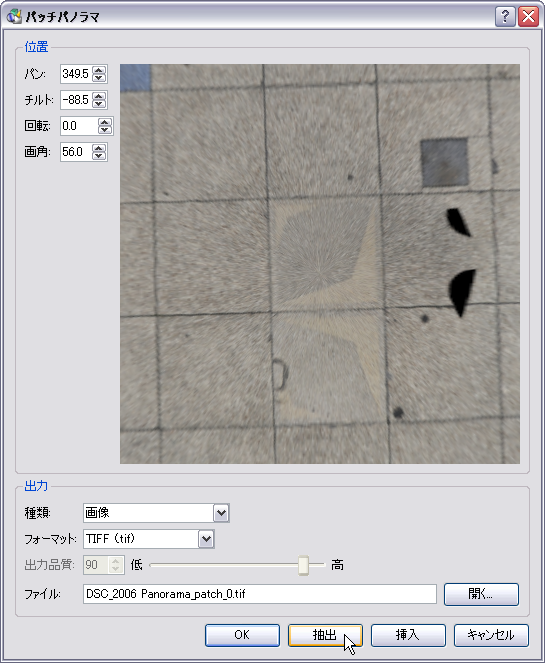
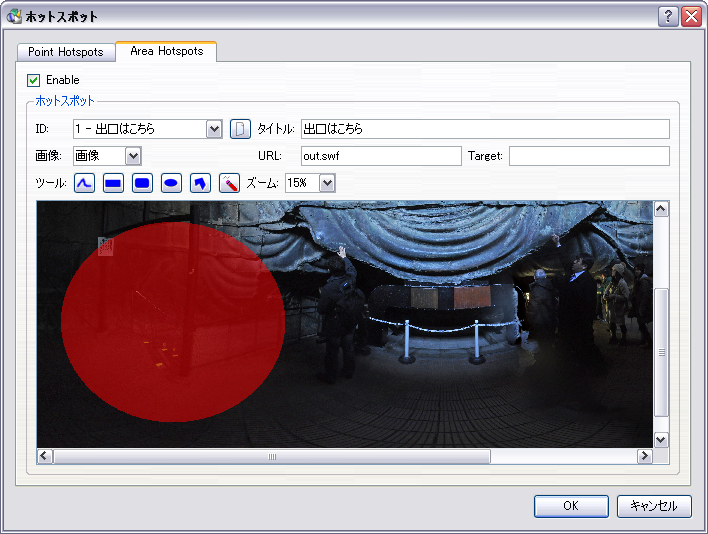
▲エリアホットスポットを指定します。「Pano2VR 3.」参照。

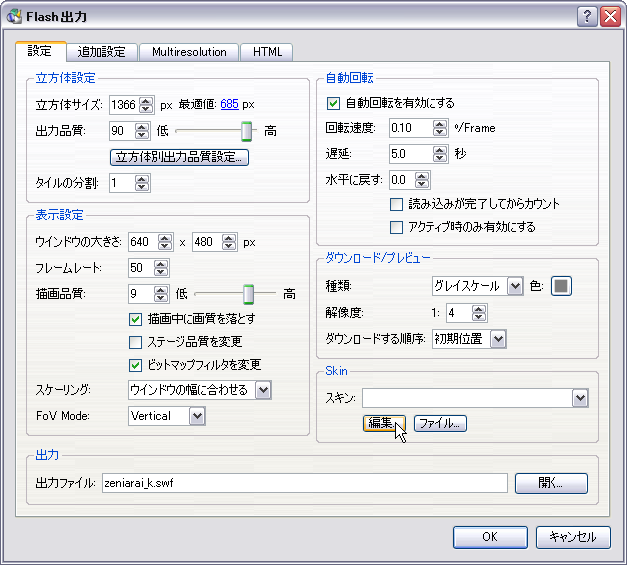
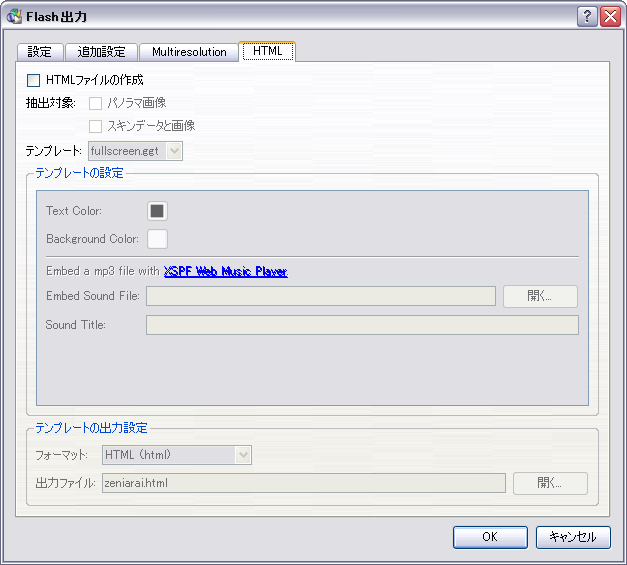
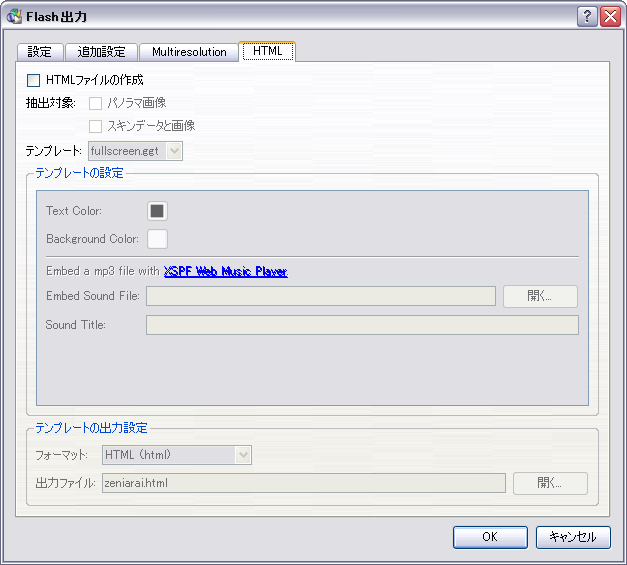
▲HTMLタブでは、「HTMLファイルの作成」のチェックを外します。これで、swfファイルだけが作成されます。

▲「in.swf」が二枚目のパノラマです。他は、一枚目のパノラマで撮影したファイル。素材は省いて、これら4つのファイルをサーバーにアップします。
●●●●完成です!

▲写真をクリックすると、この画像のパノラマになります。大仏にあるアイコンをクリックすると、大仏の中に入ります。中から外にでるには、出口あたりをクリックします。
コントローラーを入れていませんから、マウスとキーボードで操作してください。
基本を勉強しつつ、一通り紹介しようと思ったのですが、いやはや、とにかく面倒くさいっ!
ので、基本のキだけの紹介にとどめ、こんなことができるよ、というご理解にて御勘弁していただきたく候。
ただ、これで基本的な流れはわかると思いますから、入り口のドアを叩く程度のお役には立てるかと思います。
というよりも、Pano2VRで、かなり複雑なことができそうな手応えがあります。面白そう・・・。もちろん、もっと勉強しなければなりませんが。
1.ツアーの計画を立てる
パノラマの数が増え、仕掛けが増えてくると、それだけで何がなんだかわからなくなってきます。2カットですら、こんがらがるのですから・・・・。
今回の計画は次の通り。

▲大仏にアイコンをつけ、それをクリックすることで中に入ります。

▲出口のあたりをクリックすることで、外に出ます。
2.素材の準備
必要な素材を準備して一つのフォルダに入れておきます。プロジェクトやhtml、swfファイルなどの名前の付け方も決めておいたほうがよいです。やり直したファイルを作り出すと、何がなんだかワケがわからなくなってきます。

▲一つのフォルダにまとめておきます。
3.ホットスポットとアイコンを関係付ける
画面の中の指定した箇所から、他のサイトやパノラマにリンクをつけるものを「ホットスポット」とといい、初期ダイヤログの「ホットスポット」から作成することは、「Pano2VR 3.」で紹介しました。ホットスポットには、部分の指定ができる「ポイント・ホットスポット」と、面で指定する「エリア・ホットスポット」があり、後者についても紹介しています。
今回は、大仏の外から中への移動に「ポイント・ホットスポット」を、大仏の中から外への移動に「エリアスポット」を使います。
ポイントホットスポットには、指定部分を示すアイコンに自分で作成したアイコン(画像)を使用できるのですが、このホットスポットと画像の指定は、「スキンエディタ」で行います。
これがちょっとややこしいところです。 というのも、ホットスポットでもリンクの指定ができるのですが、スキンエディタでもリンクの指定ができるなど、下手をすると機能が二重に効いてくるようなところがあります。
今回は、ホットスポットでリンクを指定し、スキンエディタでは、画像の指定とマウス操作による画像の変化の指定だけを行います。一つ一つ、丁寧に設定していきましょう。

▲スキンエディタの起動します。今回は、何もないスキンからスタートしますが、既定のスキンを使用して、追加機能として登録することもできます。

▲スキンエディタの「ホットスポットを追加」をクリックします。場所はどこでも構いません。

▲スキンエディタの「画像を追加」をクリックして、画像の場所を指定します。

▲画像をホットスポットに重ねます。実際にはホットスポットで指定する位置に表示されますので、この画面上ではどこでも構いません。
●●●●マウス操作に関連づけた機能をもたせる
今回は少しお遊び気分で、ホットスポットにアイコンを重ねたら、画像が飛び出すように大きくなるような効果をもたせます。
スキンエディタで指定した画像か、右側のツリーの中の画像部分をダブルクリックすると、こうした機能を設定する画面になります。
「アクション」タブの中で、さまざまな機能を設定できます。ここでは以下のようにしました。
ソース・・・・・・・「マウス エンター」・・・・・・・・・・・・・・・・マウスが入ったら、
アクション・・・・「チェンジ エレメント スケール」・・・・部品のサイズを変える、
スケール・・・・・「1.3」・・・・・・・・・・・・・・・・・・・・・・・・・1.3倍に。
ソース・・・・・・・「マウス リーブ」・・・・・・・・・・・・・・・・・マウスが出たら、
アクション・・・・「チェンジ エレメント スケール」・・・・部品のサイズを変える、
スケール・・・・・「0.7」・・・・・・・・・・・・・・・・・・・・・・・・・0.7倍に。

▲ソース(条件)、アクション(動作)、オプションの指定、ターゲット(対象)、といった項目の設定になります。英語的な感じがします。
4.ホットスポットの位置とリンク先を指定する
次に、ホットスポットの位置とリンク先を指定します。
初期ダイヤログで「ホットスポット」の「変更」をクリックし、「ホットスポット」ダイヤログの「ポイントホットスポット」タブを使います。
最初にホットスポットを付けたい位置をダブルクリックします。そうすると、その位置にホットスポットのアイコン(指定した画像ではなく、位置を示すだけ)が表示され、画面がアクティブになります。位置はドラッグすれば動かせます。
IDは、自動で入りますが、自分でわかる名前に変えることができます。
スキンIDは、何かの役に立つのでしょうが、よくわかりません。ここでは未記入。
タイトルは、画面に表示させることもできますが、ここでは適当に入れています。無記入でもOK。
大事なのは、URL。ここでは、大仏の中のパノラマのファイル名「in.swf」としています。現在表示されているパノラマは「out.swf」で、これらは、同じフォルダに収めていますから、この指定(相対URL)で切り替えることができます。

▲ホットスポットの位置とリンク先のURLを指定します。
●●●●パノラマムービーを作成して確認します。
ここまで設定できたら、ムービーを作成して確認してみましょう。ダイヤログはそのままにしておき、修整箇所が見つかったら訂正し、再度作り直します。
完成したファイルは、html、swf、jsの3つのファイルになります。

▲作成されたファイルを確認します。
5.リンク先のパノラマを作ります
一枚目のパノラマはとりあえず完成しました。
ここから二枚目の作成に入るのですが、スキン(ここではホットスポットのアイコンを指定しただけ)は、そのまま引き継いだ表示にします。このため、新たにスキンを指定したり、htmlファイルをを作成する必要はありません。
二枚目は、ホットスポットを指定したswfファイルだけでよいわけです。

▲エリアホットスポットを指定します。「Pano2VR 3.」参照。

▲HTMLタブでは、「HTMLファイルの作成」のチェックを外します。これで、swfファイルだけが作成されます。

▲「in.swf」が二枚目のパノラマです。他は、一枚目のパノラマで撮影したファイル。素材は省いて、これら4つのファイルをサーバーにアップします。
●●●●完成です!

▲写真をクリックすると、この画像のパノラマになります。大仏にあるアイコンをクリックすると、大仏の中に入ります。中から外にでるには、出口あたりをクリックします。
コントローラーを入れていませんから、マウスとキーボードで操作してください。
